i try to use
FullCalender for my work. (use fullcalendar v3.9.0
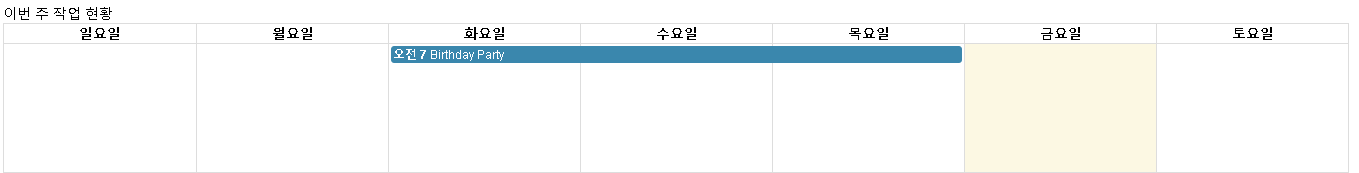
And i need to just showing one week.
so.. i use a basicweek.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
$("#currentweekcalendar").fullCalendar({
header: false
, locale: "ko"
//, defaultView: 'basicWeek'
, defaultView: 'basiconeWeek'
, views: {
basiconeWeek: {
type: 'basic'
, duration: { weeks: 1 }
, columnHeaderFormat: "dddd"
, buttonText: 'Two Week'
, dayCount: 6
}
}
, contentHeight: 150 //'auto'
, eventClick: function (calEvent, jsEvent, view) {
//callEvent : JsonData(events)
alert('Event: ' + calEvent.title);
alert('Coordinates: ' + jsEvent.pageX + ',' + jsEvent.pageY);
alert('View: ' + view.name);
// change the border color just for fun
$(this).css('border-color', 'red');
}
, navLinks: false // can click day/week names to navigate views
, editable: false
, eventLimit: true // allow "more" link when too many events
, defaultDate: new Date().toDateString()
, events: [
{
title: "Birthday Party",
start: "2018-03-27T07:00:00",
end: "2018-03-29T23:00:00"
}
// more events here
]
});
| cs |

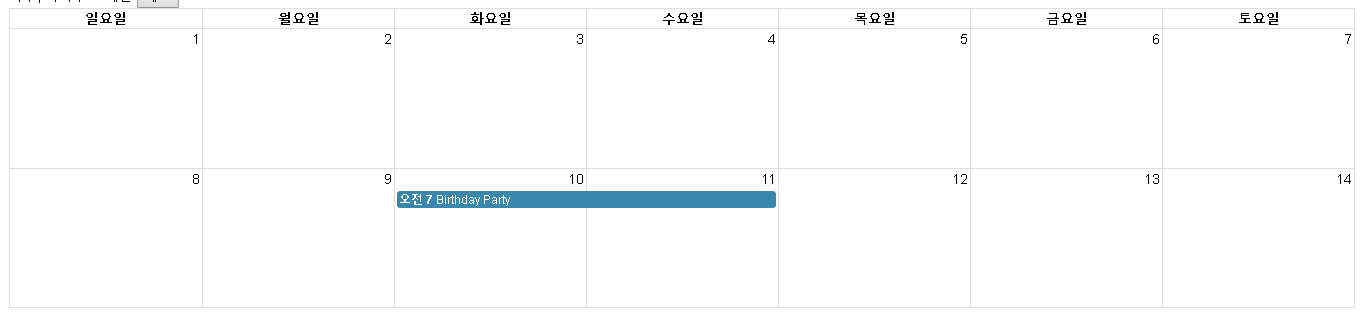
but it doesn't display date number in cell, date number only show 2 row or later grid. actually i tested.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
$("#nextweekcalendar").fullCalendar({
header: false
, locale: "ko"
, defaultView: 'basictwoWeek'
, views: {
basictwoWeek: {
type: 'basic'
, duration: { weeks: 2 }
, columnHeaderFormat: "dddd"
, buttonText: 'Two Week'
}
}
, contentHeight: 300 //'auto'
, eventClick: function (calEvent, jsEvent, view) {
//callEvent : JsonData(events)
alert('Event: ' + calEvent.title);
alert('Coordinates: ' + jsEvent.pageX + ',' + jsEvent.pageY);
alert('View: ' + view.name);
// change the border color just for fun
$(this).css('border-color', 'red');
}
, navLinks: false // can click day/week names to navigate views
, editable: false
, eventLimit: true // allow "more" link when too many events
, defaultDate: new Date(new Date().getTime() + 7 * 24 * 60 * 60 * 1000).toDateString()
//, columnHeaderFormat: "M월 D일 dddd"
, events: [
{
title: "Birthday Party",
start: "2018-04-10T07:00:00",
end: "2018-04-11T23:00:00"
}
// more events here
]
});
});
| cs |

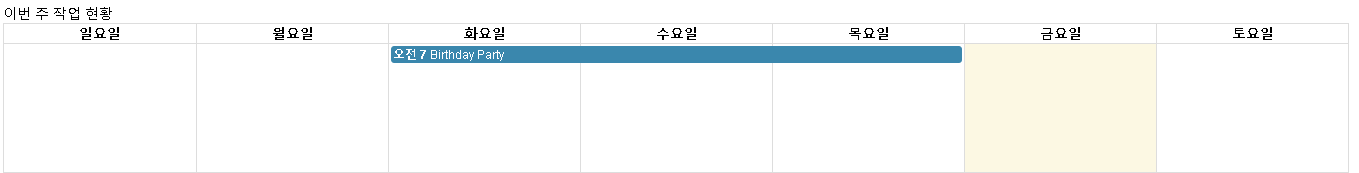
so condition will be true if row count > 1
this condition placed 6811 line (for v3.9.0)
to
in min version find
|
|
e.prototype.getIsDayNumbersVisible=function(){return this.rowCnt>1}
| cs |
and change to
|
|
e.prototype.getIsDayNumbersVisible=function(){return this.rowCnt>0}
| cs |
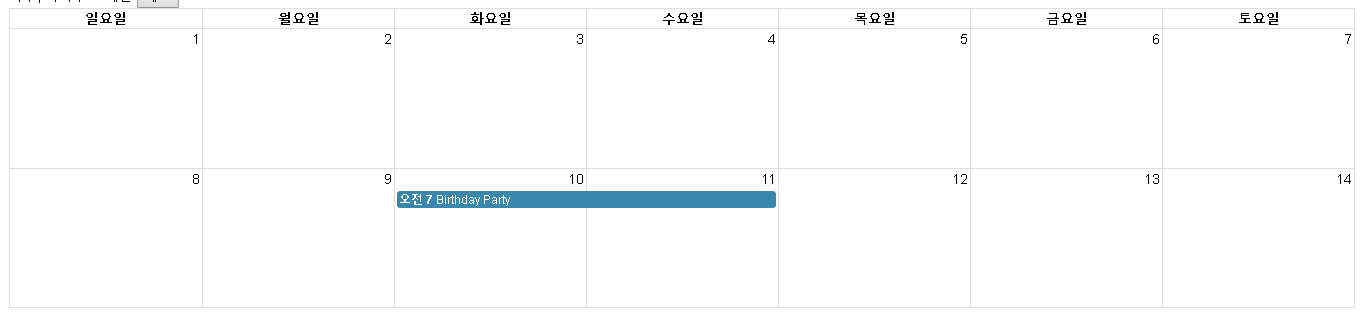
ok, then i tested and it worked!





Comments
Post a Comment